Post
Summer ’20 Release Highlights: Share CSS Styles across LWCs!
Posted on July 14, 2020 (Last modified on December 24, 2025) • 2 min read • 348 wordsThe Salesforce Summer ’20 Release will be live for everyone this weekend and it’s packed with improvements, updates, and features sure to...

The Salesforce Summer ‘20 Release will be live for everyone this weekend and it’s packed with improvements, updates, and features sure to make admins (and users) smile. In this round of our Release Highlights Series we’ll take a look at one of our favorite new timesavers, shared CSS styles!
Let’s take a look!
Shared CSS Styles with Lightning Web Components
Whether it’s about branding, UX, or simply personal principle, having a consistent look and feel across your org drives adoption, understanding, and use-ability. And achieving that cross-component synchronicity is getting even easier (and faster!) , thanks to Summer ‘20’s tweaks to CSS styling and LWCs.
Now, you’ll be able to define styles in the CSS module, and import the module into all the components that you’d like to share those styles. Set it once, and apply it everywhere — a huge time saver for both admins and graphic teams!
How Does it Work?
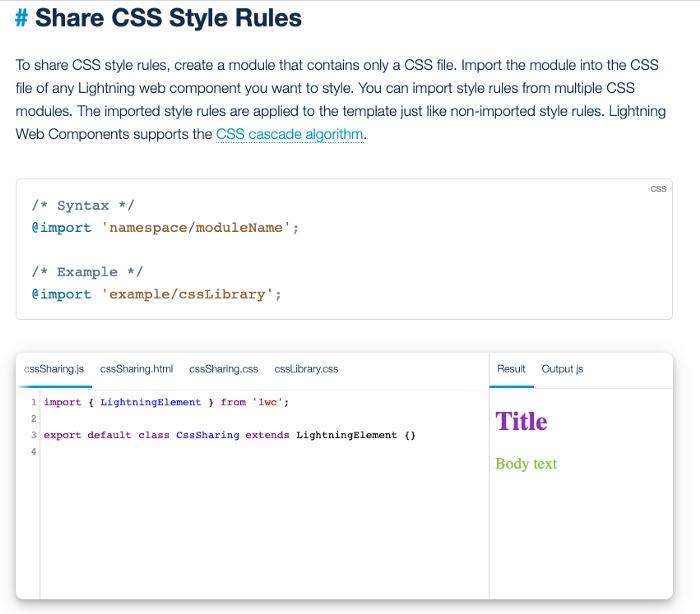
Instead of setting the CSS styling individually for each LWC, all you’ll need to do post-Summer ‘20 is create a component that contains a CSS file and a configuration file — these will compose your CSS module.
In that CSS file, you’ll need to define the style rules to share across components and add some tags to delineate it as a CSS module that can be shared to other LWCs.
Lastly, in the components you’d like to have apply the styling, simply import the CSS module (or multiple CSS modules)! Imported style rules are applied to the template just like non-imported style rules.
For an example of that in action, check out the sample in the release notes right here — and then take it for a spin yourself in the code playground at lwc.dev/guide/css!

Simple, straightforward, and a whole lot less time and effort than keeping your CSS branding guides elsewhere and manually applying them to each new component you build out!
Stay tuned here for the rest of our favorite new features arriving in Summer ‘20 and, as always, keep working hard, smart, and happy.
We’ll see you in the cloud.